
38

Tags:
grafik

Skrevet af
Bruger #4549
@ 30.11.2003
Okey, det første du skal gøre er at sætte dig rigtig godt tilpas og evt. tænde dig en smøg, da dette bliver lidt kedeligt at lære, men ekstremt effektivt når man kan bruge det.
1: Oprette selve image'et
Du skal nu starte med at gå op i
File -> New og lave et nyt image med følgende:
Width: 780 pixels
Height: 580 pixels
Og her skal du også sætte
"Contents" til
White.
Sådan.. Nu har du et image som vil kunne ses optimalt i en opløsning på 800x600.
2: Lave en markering
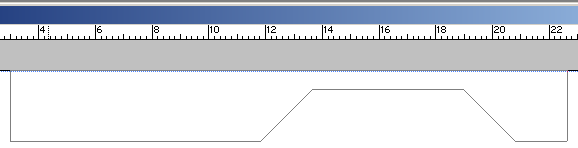
Vi skal nu til at lave et par selections til vores nye interface. I dette tilfælde vil jeg vise hvordan man laver en side som er bygget op med et stort "topbanner".
Først finder vi værktøjet frem, som hedder
Pen Tool 
. Tegn en boks magen til den jeg har tegnet. (Du laver hvert punkt med et enkelt venstreklik, og afslutter boksen ved at lave det sidste punkt oven i det første, så cursoren skifter til en pentool med en cirkel på.)

Nu skal vi lave vores markering mere smooth og rounded. Dette gøres med værktøjet
Convert Point Tool, som er en under-funktion til Pen Tool

.
Tryk nu med
Convert Point Tool'et et sted på en af linierne i vores markering. Så vil du se at hvert punkt vil få en lille firkant.
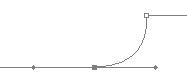
Det du gør nu er at hive i de 2 første punkter som laver den første skrå streg fra venstre. Du skal hive den sådan at den linie som kommer frem ligger vandret. Prøv at få den til at se sådan her ud:

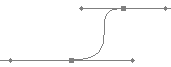
Gør nu det samme med det øverste punkt. Leg lidt med det indtil linien kommer til at se flot ud:

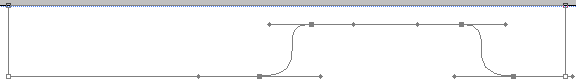
Du gør nu fuldstændigt det samme med den modsatte skrå streg, og går alt vel skulle du gerne have noget der ligner dette:

Okey, nu ligner det jo allerede noget!
3: Lave en selection
Nu skal vi have hele vores markering lavet til en såkaldt "selection". Dette gøres meget simpelt ved at højre klikke inde i selve markeringen mens
Convert Point Tool stadig er i brug og vælge
"Make Selection...".
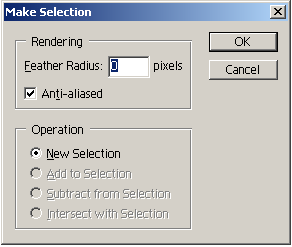
Nu får du en popup hvor du skal angive forskellige egenskaber for selection'en. For det meste står de allerede til default, men hvis ikke så ret dem til, så de ser således ud:

4: Tilføje indhold til vores selection
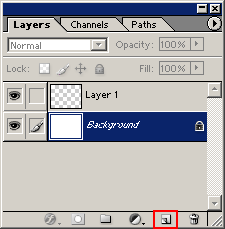
Nu skal du oprette en ny layer. Tryk på "New Layer" ikonet som jeg har markeret med rødt. Du skulle nu have "Layer 1". Sørg for at dette layer er markeret ved at trykke på det så det bliver markeret med blåt.

Du skal nu vælge endten
Paint Bucket Tool 
eller
Gradient Tool 
alt efter dine færdigheder i Photoshop.
Så tilføjer du ellers hvilken farve eller gradient effekt du vil have og smider i layeret.
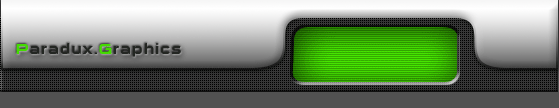
Når man er blevet hård til denne funktion og kan et par andre funktioner kan man få følgende resultat:

Dette billede er ikke for at fortælle at hvis man kan bruge denne funktion, kan man lave sådan et interface, men at denne funktion er en vigtig del af det, og nok også den sværeste!
Men prøv dig lidt frem og lav nogle forskellige markeringer osv. Øvelse gør mester!
God fornøjelse
 Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (16)
Vældig flot artikel, men jeg vil mene du bruger en lidt besværlig metode

4 point herfra
Ved godt at denne metode er lige i overkanten til det jeg har lavet der, men leger man lidt med den er der jo utrolig mange muligheder i den..

Nu har jeg ikke lige "afprøvet" artiklen, men jeg tænkte: Hvordan får man de to sider til at være helt ens? Er det bare "held" eller hvordan?
Men den ser ellers god ud

Christina -> Det er slet ikke så svært, man trækker dem bare til så de passer, men tag og prøv

Synes det er svært at få dem til at passe helt præcist, kan det være rigtigt at man ikke kan få kopieretden anden kant så de kommer til at være 100% ens ?
heheh max nice guide! 5 I RATING

Den får 5 fra min side nice artikel
Jeg takker for de fine ord

Nice artikel, 5 fra min side...

Jeg vil lege lidt med tingene nu, mange muligheder.. hehe

Fed artikel 5 fra min side men hvilket program har du lavet det i ??

Johnny: Den er skrevet til Photoshop 7.0
well. det må. det var meget hurtigt og elegant forklaret. du viser kun hvordan man tegner nogle streger og siger man så skal bruge nogle gradients?
Det med at lave dem helt ens er da ikke så svært... BAre lav en guide... Nå... Men en fed artikel... 5 herfra... Thumbs Up...
super artikel syns jeg!! man lærer meget af den

Dårligt dårligt,
1: så er det dårligt angivet mål af en Tutorial af være.
2: Det er for ringe at lave en halv tutorial og så bare skrive "Når man er blevet hård til denne funktion og kan et par andre funktioner kan man få følgende resultat:" nede i bunden, hvad skal man bruge den første halvdel til??
Jeg har ratet 4, for jeg synes det er meget brugbart, men jeg synes du glemmer at fortælle, hvor "Make Selection" er... Hvis du havde gjort det, havde jeg ratet 5

Du skal være
logget ind for at skrive en kommentar.