
19

Tags:
grafik

Skrevet af
Bruger #3275
@ 05.08.2004
Indledning
I denne artikel vil jeg skrive min måde at lave XP ikoner på. I artiklen bruger jeg PhotoShop 7 til at tegne ikonerne i, og GIF Movie Gear (
http://www.gamani.com) til at lave vores .psd-filer om til ikoner.
Lidt basis viden skal der til!
For at kunne lave nogle gode XP ikoner skal vi bruge nogle gode XP farver. Her er et billede af de swatches jeg bruger, så kan du gemme billedet og lægge farverne ind i PhotoShop:

Jeg vil så lige indrømme at sort og hvid ikke er særlig gode XP farver!
En af grundene til at ikonerne ser så godt ud er at der bliver brugt meget gradient (f.eks. mørkeblå fader over i lyseblå) og der bliver tegnet små pixels rundt omkring som kan gøre billedet en smule mørkere eller lysere. Her er et mappe-ikon som er forstørret.

Man kan rigtigt se de forskellig-farvede striber der går hen over den. En anden vigtig ting er skyggen, men den er ikke så svær at lave når man har PhotoShop. En sidste god ting at vide er hvordan ikonerne skal se ud. Ikoner skal være "brugervenlige". Ikoner skal være simple men sådan så brugeren kan se hvad det forestiller. I starten kan det måske godt være svært at lave ikonerne men efterhånden som man får lavet nogle finder man ud af hvor nemt det faktisk er at lave pæne ikoner!
Når man laver ikoner er det godt at huske/kende de 2 vigtigste størrelser:
16x16 (som dem i trayen)
32x32 (standard ikon størrelse).
Tjekliste
Når jeg laver XP-ikoner bruger jeg følgende liste for at være sikker på at de bliver pæne.
1. Brug gradient til at lave nogle pæne overgange
2. Brug drop shadow for at få noget mere liv i dine ikoner
3. Det er en god ting at have perspektiv i ikonerne
4. Afrunde eventuelle kanter. Så bliver billedet mindre firkantet og kedeligt
5. Lav kanter rundt om ikonerne. Det ser pænt ud hvis kanten er mørkere end den mørkeste farve på ikonet. Når jeg siger kanten skal være mørkere end den mørkeste farve på ikonet er det for at undgå kanten går i et med ikonet.
Nok teori. Lad os komme i gang!
Lad os nu tegne dit første XP ikon. For at starte med noget nemt har jeg valgt at fortælle jer hvordan man laver et (pænt) papir.
Start med at åbne PhotoShop og lave et nyt dokument på 32x32 pixels.
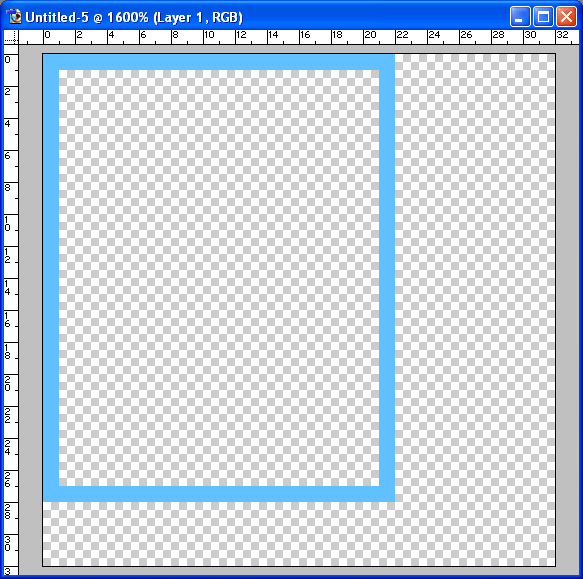
Tegn en ramme der er ca. 21 pixels bred og 28 pixels høj i en pæn blå farve.
Det er en god idé at zoome meget ind når du tegner det.
Zoom gerne til 1600%, så bliver det mere præcist.

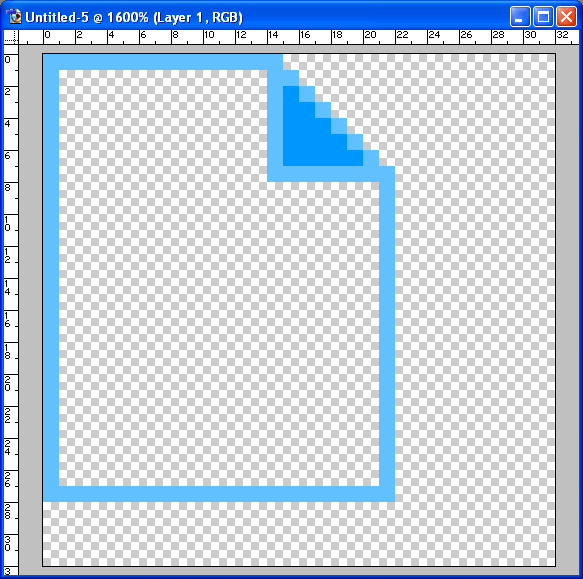
Lav nu en skrå streg fra toppen af rammen til højre side af rammen og fjern de "overskydende pixels".
Lav nu resten af flappen som vist her, og fyld den ud med en mørkere blå.

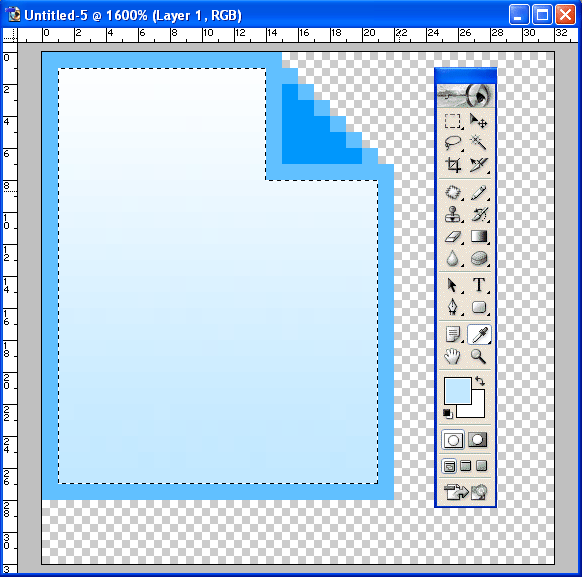
Markér nu alt det der er inden for papirets ramme. Altså den del vi endnu ikke har farvet. Den skal fyldes ud med en gradient. Gradienten skal bestå af en meget lys blå og hvid. Husk at sætte gradienten til "Linear gradient". Hold så shift ned og træk gradient-linien fra bunden af papiret til toppen af papiret. Dit papir skulle nu gerne se ca. sådan ud.

Hvis du ikke har rykket papiret ind i midten af billedet bør du gøre det nu. Nu mangler vi kun skyggen.
Dobbelklik på dit layer for at åbne "Layer-style"-menuen.
Vælg "Drop shadow". Sæt "Opacity" til omkring 75, "Angle" til omkring 135. "Distance" og "Size" skal ikke sættes til mere end omkring 2. Sæt "Spread" til 0. Tryk "OK".
Lav nu et nyt, tomt layer. Tryk Ctrl+Shift+E for at samle alle layers til et layer.
Grunden til vi gør det er for at samle skyggen og billedet på et layer. Gør man ikke det kommer skyggen ikke med på det færdige ikon.
Nu er du næsten helt færdig. Gem billedet som en photoshop-fil (.psd).
Åbn dit billede i Gif Movie Gear. Vælg File->Export as->Icon. Gem ikonet.
Endelig færdig!
Tillykke! Du har nu lavet dit første XP-ikon. Sådan her kom mit papir til at se ud.
[img id="732"]
Jeg håber at artiklen har givet dig en basisviden om hvordan man laver pæne ikoner der samtidig er nemme at lave, blot man har en smule fantasi!
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (13)
Jeg går ud fra de manglende billeder er en teknisk fejl ikke sandt

?
Ellers god artikel dog set før.
Jeg går ud fra de manglende billeder er en teknisk fejl ikke sandt

?
Ellers god artikel dog set før.
der skulle være 5 billeder i alt...hvad mener du mangler?
1 fra en pallete...1 fra en mappe 3 fra photoshop og et af det færdig resultat....altså 6 billeder
Fin artikel. Kan dog bare ikke lige se hvor Drop Down funktionen er.
Er der nogle der kan forklare mig det. Måske er det ikke på min verision af PS. Jeg bruger PhotoShop 5 LE (en special udgave).
4 i rating for mig
god artikel, men et papir synes jeg dog er lidt simpelt..
men hvis det havde været "denne computer", så havde def været et 5 tal.. men et 4 tal.
syntes det var svært at finde ud af at lave noget som alle kunne bruge...så derfor valgte jeg at lave papiret da det kom tættest på
Hjælp hvordan laver man lige den ramme er TOTALT NEWBII!!
Jacob: Du tegner den bare

måske spøger jeg lidt dumt men hvor/hvodan downloader jeg programmet
Hvor du downloader programmet? Photoshop? Det ville vist være ulovligt at fortælle

Spørg din lokale software forhandler eller tjek www. edbpriser.dk.
Du skal være
logget ind for at skrive en kommentar.