
2

Tags:
diverse

Skrevet af
Bruger #13543
@ 09.09.2009
I den nye Internet Explorer 8 har man mulighed for at udbygge ens sites og funktionalitet ved hjælp af de nye features, webslices og accelerators samt den ældre funktion med søgefelt i højre hjørne af browseren, som er kendt fra ældre versioner af de fleste browsere.

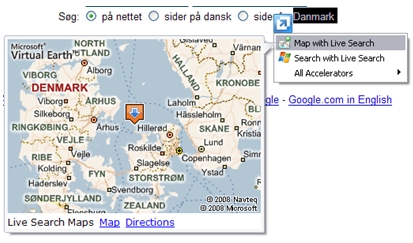
Her er et eksempel på en accelerator hvor noget tekst er markeret, i dette tilfælde ordet ”Danmark” som godt kan ses som en adresse og ved at markere noget tekst popper der en blå knap op hvor ved man får nogle muligheder. Som vist på billedet har denne Map with Live Search et preview som viser et lille billede uden at man bliver tvunget ind på en helt ny side. Dette preview minder til dels om det man får når man kigger på webslices som er en måde at bogmærke dele af en hjemmeside til senere brug uden at skulle gå ind og loade en hel ny side. Visual Search er standard i de fleste browsere og flere søgesider giver deres brugere denne mulighed for at søge på for eksempel google uanset hvilken side de er inde på.
Selve udviklingen af disse services kræver ikke en videre viden omkring udvikling i forskellige sprog da det faktisk består udelukkende af XML kode og lidt kendskab til hvordan en given hjemmeside er opbygget. For at kunne sende et parameter med til søgning. For at kunne bruge en accelerator skal brugeren installere den i deres browser og acceleratoren skal afvikles via en webserver. Dette gør det muligt for sådan set alle at lave en søge funktion til de sider man bruger mest, man skal bare afvikle det fra IIS eller Visual Studios egen webserver for at kunne bruge dem.
- <?xml version="1.0" encoding="UTF-8"?>
- <openServiceDescription xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
- <homepageUrl>http://example.com</homepageUrl>
- <display>
- <name>Søg på Example.com</name>
- </display>
- <activity category="Search">
- <activityAction context="selection">
- <execute method="get" action="http://www.example.com/search.aspx">
- <parameter name="query" value="{selection}" type="text" />
- </execute>
- </activityAction>
- </activity>
- </openServiceDescription>
Dette er et eksempel på hvordan en accelerator kan se ud med en søge funktion. Vi forestiller os at søgesiden hedder search.aspx og når man søger kommer querystringen til at se således ud.
www.example.com/search.aspx?query=min+søgning
Mere kræver det egentligt ikke at lave en accelerator til ens hjemmeside, og man kan også lave flere parameter tags hvis nødvendigt og under display kan man have en description og et ikon. Al koden er ret gennemskuelig og navnene på de tags der kræves siger ret præcist hvad den gør. Man har 3 valgmuligheder under context; selection, document og link som fortæller browseren hvornår man skal kunne anvende den accelerator. Man kan endda sørge for at ens accelerator har forskellige funktionalitet alt efter om der er noget markeret eller ikke.
Hvis man laver et preview minder dette meget om den måde et webslice bliver opbygget på. Et webslice minder meget om et rss feed idet en bruger kan abonnere på dele af en hjemmeside.

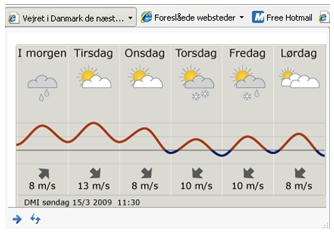
Her er et webslice som viser 5-døgns prognosen fra dmi.dk, denne side ligger i min favorites toolbar og når man klikker på den popper den op ovenpå browseren.
XML koden bag denne er et simpelt rss feed som indeholder et <item> med en description som indeholder noget html kode som er det der bliver vist.
For at en hjemmeside skal være i stand til at tilbyde sådan et webslice kræver det at der i html koden ligger nogle bestemte classes og id’er. Uden om ens feature på siden skal man sætte følgende properties, for eksempel i en div rundt om, i en tabel eller hvordan siden nu er bygget op for at internet explorer
<div class=”hslice” id=”minSlice”>
Derudover skal man have mindst et subtag med klassen ”entry-title” som indeholder navnet på webslicet. Selve XML koden til dette webslice ligger inde i et rss tag med subtags som navn, link, beskrivelse og lignende og så selve webslicet i form af et item.
- <item>
- <title>Vejret i Danmark de næste 5 dage!</title>
- <link>http://www.dmi.dk/dmi/index/danmark/landsudsigten.htm</link>
- <description>
- <![CDATA[
- <body>
- <div>
- <img src="http://www.dmi.dk/dmi/femdgn_dk.png" />
- </div>
- </body>
- ]]>
- </description>
- </item>
Der er ikke det helt store i det her og det eneste den gør er faktisk at hente et billede fra dmi.dk og vise det som et webslice.
Visual Search er ikke meget anderledes end en accelerator i opbygningen som bare kræver lidt færre parametre. Denne search funktion gør det muligt for folk at søge på ens side lettere, dog kræver suggestionsdelen lidt mere kode enten i form af XML eller JSON og denne del kan enten laves statisk eller mere dynamisk ved hjælp af noget asp, .net eller lignende.
- <ShortName>example Search</ShortName>
- <Url type="text/html" template="http://www.example.com/search.aspx?query={searchTerms}" />
- <Url type="application/x-suggestions+xml" template="http://www.example.com/suggestions.xml"/>
De suggestions man laver skal have et bestemt format, som følgende:
- <SearchSuggestion xmlns="http://schemas.microsoft.com/Search/2008/suggestions">
- <Query>Indtastet query</Query>
- <Section title="Min søgning">
- <Item>
- <Text>Mit første resultat</Text>
- </Item>
- <Item>
- <Text>Mit andet resultat</Text>
- <Description>En beskrivelse af mit resultat</Description>
- </Item>
- <Separator />
- <Item>
- <Text>Et helt andet slags resultat</Text>
- </Item>
- </Section>
- </SearchSuggestion>
Man har dog stadig mulighed for at vise billeder eller lave et link ved hjælp af <Image source> og <Url> tagsene, men ellers er det grundstenene for at bygge en Search Provider til Internet Explorer.
Det skulle være en lille gennemgang af de nye muligheder man har i Internet Explorer 8 som kan øge funktionaliteten på ens website og gøre brugerne gladere for at bruge ens side. Der er rig mulighed for at læse videre om hvordan man laver accelerators, webslices og search providers, om det så er til privat brug til sider man bruger meget eller til ens offentlige hjemmeside.
http://msdn.microsoft.com/en-us/library/cc287851(VS.85).aspx -> Accelerators gennemgang på MSDN (engelsk)
http://msdn.microsoft.com/en-us/library/cc196992(VS.85).aspx -> Weblices gennemgang på MSDN (engelsk)
http://msdn.microsoft.com/en-us/library/cc848862(VS.85).aspx -> Search Provider gennemgang på MSDN (engelsk)
Udover at læse på de sider så er det bare om at komme i gang, hente den nye Internet Explorer
http://www.microsoft.com/danmark/windows/products/winfamily/ie/beta/default.mspx og leg lidt med de forskellige muligheder.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (1)
Fin nok artikel. Bare ærgerligt at den omhandler noget der kun findes i IE8.
Du skal være
logget ind for at skrive en kommentar.