
7

Tags:
java
gui
swing

Skrevet af
Bruger #15301
@ 26.07.2011
Indledning
Hvis man gerne vil lave GUI i java, har man som regel to muligheder. Den ene er AWT(Abstract Windowing Toolkit), der er en hardware accelereret window toolkit, og er lidt forældet og bliver ikke rigtigt supportet fra suns side længere. Og så er der swing, der er software accelereret window toolkit fra sun, der stadigvæk bliver udviklet. Og så er der SWT fra eclipse; men som dog ikke er tilgængelig i 1.6 JRE. I denne artikel, vil jeg fokuserer på Swing, da denne er den nyeste og denne stadigvæk bliver udviklet på, Dog er det hovedsageligt Layout delen af swing, der bliver kigget på i denne artikel.
1. Eksempel på en GUI
For at lave en GUI i java, er der nogle vigtige grundprincipper, man skal huske på. Men da jeg selv, finder det nemmere, at se koden først og finde principperne bagefter, starter vi med at kigge på et eksempel, med hvordan man kan lave et vindue og indsætte en kanp i den, og få programmet til at gøre noget, når man klikker på knappen.
- import java.awt.Dialog;
- import java.awt.event.ActionEvent;
- import java.awt.event.ActionListener;
-
- import javax.swing.JButton;
- import javax.swing.JFrame;
- import javax.swing.JOptionPane;
- import javax.swing.JPanel;
- import javax.swing.UIManager;
- import javax.swing.UnsupportedLookAndFeelException;
-
-
- public class Frame extends JFrame {
-
- //Constructor
- public Frame(){
- /*Denne linje sikrer, at vores program lukker ned,
- * når man klikker på "luk vinduet" knappen */
- this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
- /*Her kan man sætte størrelsen på sit vindue
- *I dette tilfælde har jeg valgt 200 * 200 pixels
- */
- this.setSize(200, 200);
-
- /*Vi laver her vores panel, hvor vores komponenter skal være på
- Samt at sætte denne til ikke at have et default layout, da vi
- så selv kan bestemme, hvor vores komponenter skal være.*/
- JPanel panel = new JPanel();
- panel.setLayout(null);
-
- /*Her laves den kanp, vi senere skal tilføje
- * og vi sætter den til at ligge øverst i venstre
- * hjørne, samtidig med at den er 130 pixels bred og
- * 30 pixels høj */
- JButton b1 = new JButton("My First Button");
- b1.setBounds(0, 0, 130, 30);
-
- /*Her tilføjes, hvad der skal gøres når der bliver
- * klikket på knappen.
- */
- b1.addActionListener(new ActionListener() {
- public void actionPerformed(ActionEvent arg0) {
- //Denne linje åbner en ny messageDialog, med teksten "You Pressed the Button!"
- JOptionPane.showMessageDialog(new JFrame(), "You Pressed the Button!");
- }
- });
-
- //Knappen tilføjes til vores panel
- panel.add(b1);
-
- //Vores panel tilføjes til vores hovedvindue
- this.add(panel);
-
- //Denne metode skal kaldes for at vinduet vises
- this.setVisible(true);
- }
-
- //Vores main metode, hvor vi kun konstruerer en ny Frame
- public static void main(String[] args) {
- //Denne linjes kode sætter vores look and feel til at ligne ens OS
- try {
- UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
- } catch(Exception e){
-
- }
- Frame frame = new Frame();
- }
- }
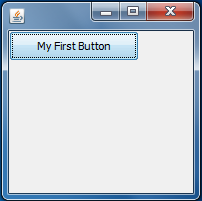
Du skulle nu meget gerne ende op med et vindue, der nogenlunde ligner dette vindue, afhængigt af hvilket operativ system, du benytter dig af. Jeg benytter mig selv, af windows 7, og standard temaet i windows 7.

Forståelse for Swing
Vi ville nu kunne gennemgå, hvad de enkelte dele af koden gør; men dette springer vi lidt over, da det er rimeligt detaljeret i kommentarene i koden. Vi springer i stedet hen til det kedelige sted, nemlig forståelsen for, hvordan koden virker og hvorfor den skal se ud som den gør. For at få dette, skal vi først have en lille forståelse af, hvordan swing tænker.
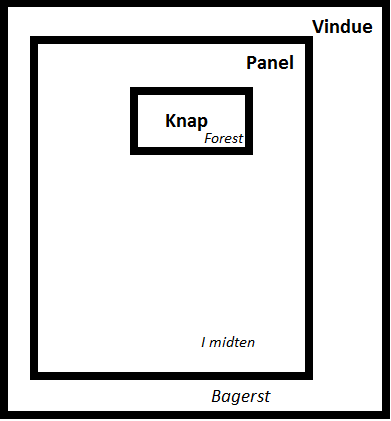
Når man benytter sig af swing, skal man tænke i tre dele (JFrame, Panel, Component) som vidst på tegneningen.
 JFrame
JFrameDette er vores main vindue, som vi indsætter alle vores komponenter på.
JPanelDette er et komponent, hvor mange kan samle flere komponenter på, dette vil især være brugbart, når vi begynder at kigge på LayoutManagers.
JButton og andre komponenterDette er de komponenter, som vi ligger enten på vores paneler eller vindue.
Nu da du har fået grundforståelsen for, hvordan gui fungerer i swing, kan du roligt bevæge dig videre i artiklen.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (10)
Slutter artiklen ikke lidt bræt?
Det er meningen, at der kommer en efter følge, om ikke så længe

.. Men jo ellers har du ret
Kommer du også ind på event handlers i de æste artikler? Forresten har jeg som et supplement til denne artikel allerede lidt om layout managers og GUI generelt i
Java Programmering 8. Del, men glæder mig til at læse dine kommende artikler

Ja da, I den næste vil jeg forklarer, hvordan man får en fuldt fungerende lommeregner, der kan både plusse og minus. Til dette har jeg behov for, at benytte mig af nogle af de event handlers, der er i swing, dog kommer jeg dog ikke ind på alle de forskellige event handlers, der er i swing.
Lige den af dine artikler, havde jeg lige overset; men altid rart at få flere sider af samme sag

Der er næsten flere kommentarer i kodeeksemplerne end egentlig kode, og det gør det bare uoverskueligt, synes jeg

Anyway har ikke nærlæst artiklen endnu, men synes det er fedt med en artikel om GUI i Java. Men kommentarer som
//Her sætter vi størrelsen på vinduet
this.setSize(675, 400);
er jo ikke supervigtige og kan jo sagtens placeres udenfor kodeboksen.
Det er for det meste kun på den første side for, at alle kan få en forståelse af hvad der sker, og jo jeg kunne sagtens havde beskrevet det hvor det ikke stod i koden. Men har selv fundet det forvirrende, når nogen beskriver deres kode på den måde(i nogle tutorials). Men hvis du kigger på den sidste kode, for hvordan vores lommeregner kommer til at se ud, finder du at der ikke står særligt mange kommentar i koden.
Jeg kan simpelthen ikke finde ud af at tilføje eventhandlers til et array, og har heller ikke kunnet finde det på nettet.
Hvordan gør man det, for det må kunne lade sig gøre, ellers forsvinder pointen med array'et vel hvis man skal tilføje knappernes events manuelt?
Det står desvære i 2.del af artiklen (når den engang kommer ud, den er skrevet). Men da denne ikke er kommet ud endnu, vil jeg lige give en hurtigt eksempel på, hvordan man gør det her.
- ButtonListener listener = new ButtonListener(text,this);
-
- //Her er vores array af knapper
- buttonGrid = new JButton[10];
-
- for(int i = 1; i <= 9; i++){
- buttonGrid[i] = new JButton(""+i);
- buttonGrid[i].addActionListener(listener);
- grid.add(buttonGrid[i]);
- }
Du bedes venligst huske på, at dette kun er et uddrag fra noget af koden fra den næste artikel, og du bliver derfor nød til at gøre nogle ting ved denne kode selv; men da du allerede er kommet så langt kan du jo hurtigt se, hvad det er

(bl.a en korrekt initialisering af "buttonGrid").. sådanne så det netop kommer til at passe ind i din applikation

Håber det hjalp
Hvis, man kunne tænke sig at se en lille video omkring dette emne, og måske få lidt viden omkring nogle nyttige genveje i eclipse, så er det måske værd at se denne video
 Link til video
Link til video
Gerne flere artikler om GUI programmering i Java tak

Du skal være
logget ind for at skrive en kommentar.