
7

Tags:
java
gui
swing

Skrevet af
Bruger #15301
@ 26.07.2011
Layout Managers
Som det kunne ses i eksemplet, skulle man indtaste alt viden omkring, knappen med, hvor den skal tegnes henne, samt med hvor bred og lang den er. Da dette, ikke altid er kendt på forhånd (programmøren er doven og har ikke lyst til at regne det ud) har swing nogle nemmere bud, på hvordan man bør lave layouts. Dette har de valgt at løse, ved at lave noget, de kalder for LayoutManagers. Disse LayoutManagers, har blandt andet den fordel, at når man resizer sit vindue, så ændrer størrelserne på ens komponenter relativt, til hvor meget man forstørre/formindsker vinduet (dog til et begrænset niveau, før ens komponenter forsvinder).
Der findes mange forskellige LayoutManagers; men nogle af de mest benyttede inden for swing er:
- BorderLayout
- GridLayout
- BoxLayout
- FlowLayout
- SpringLayout
I denne artikel, vil vi dog begrænse os, til kun at kigge på BorderLayout og GridLayout(da man ved hjælp af disse, næsten selv kan bestemme, hvordan ens komponenter skal placeres).
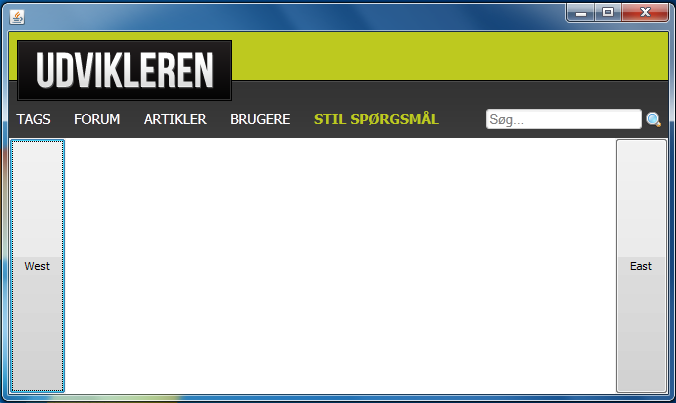
For at vise, hvordan layout Managers virker, vil vi nu forsøge, at lave et layout ligesom, det der er her på udvikleren med noget i kanterne, og tekst i centeret, og et billed i toppen af vinduet.
Til dette program, vil vi indsætte udvikleren.dk egen top (eller en del af den) i toppen af vores vindue, have et sted, hvor man kan skrive i midten, og to knapper i hver sin side af vinduet. Men nok snak, lad os komme i gang med at kode.
- import java.awt.BorderLayout;
-
- import javax.swing.ImageIcon;
- import javax.swing.JButton;
- import javax.swing.JFrame;
- import javax.swing.JLabel;
- import javax.swing.JTextArea;
- import javax.swing.UIManager;
-
- public class Frame extends JFrame{
-
- //Constructor
- public Frame(){
- //Dette sikrer os, at vores program lukker, når vi lukker vinduet
- this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
-
- //Her sætter vi, den layout manager vi ønsker, at benytte. Hvis intet er valgt,
- //er standard layoutet BorderLayout
- this.setLayout(new BorderLayout());
-
- //Her sætter vi størrelsen på vinduet
- this.setSize(675, 400);
-
- //Vi daner vores komponenter, der skal de forskellige steder
-
- JLabel top = new JLabel(new ImageIcon("picture.png"));
-
- JButton west = new JButton("West");
-
- JTextArea center = new JTextArea();
-
- JButton east = new JButton("East");
-
-
- //Vi tilføjer vores komponenter til deres placering i layoutet
- this.add(top,BorderLayout.NORTH);
- this.add(west, BorderLayout.WEST);
- this.add(center,BorderLayout.CENTER);
- this.add(east,BorderLayout.EAST);
-
- //Vi gør vores vindue synligt
- this.setVisible(true);
- }
-
-
- public static void main(String[] args) {
- try{
- UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
- }catch(Exception e){
-
- }
- Frame frame = new Frame();
- }
-
-
- }
Du skulle nu meget gerne ende op med et vindue, der nogenlunde ligner dette vindue, afhængigt af hvilket operativ system, du benytter dig af. Jeg benytter mig selv, af windows 7, og standard temaet i windows 7.
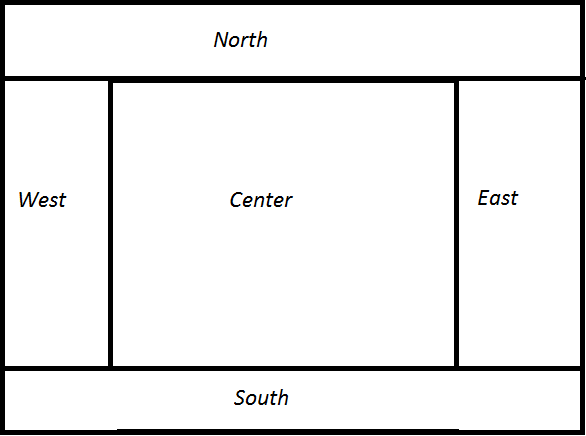
 Forklaring af BorderLayout
Forklaring af BorderLayoutBorderLayout fungerer, på en måde at man deler vinduet eller panelet op i 5 dele, "West","North", "Center", "East", "South" (som man også kan se på figuren forneden). Og herefter placerer man ens paneler eller komponenter i disse dele af LayoutManageren, herefter tager vores LayoutManager over, når det handler om layout, så hvis du benytter dig af metoden setBounds på nogle komponenter, som vi gjorde på vores knap i første eksempel, så vil dette ikke gøre noget, da vores LayoutManager står for alt layoutet. Dette betyder, at man ikke kan gøre så meget, når man først har sat en LayoutManager, og dog er dette alligevel heller ikke helt sandt, hvilket vi skal se i vores næste eksempel.
 Vores andet Layout eksempel
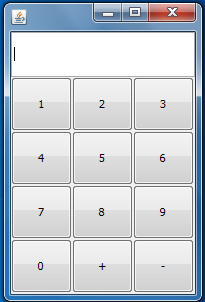
Vores andet Layout eksempelI dette eksempel vil vi lave vores eget lille layout af en lommeregner, ved at benytte os af en blanding af Border- og GridLayout. I dette eksempel, vil vi dog udelukkende kigge på Layout delen, i næste artikel vi vi kigge nærmere på lommeregneren, og få denne til at gøre fungerer (som en basis lommeregner). Men nok om, hvad vi laver, her kommer koden til det.
- import java.awt.BorderLayout;
- import java.awt.Dimension;
- import java.awt.GridLayout;
-
- import javax.swing.JButton;
- import javax.swing.JFrame;
- import javax.swing.JPanel;
- import javax.swing.JTextField;
- import javax.swing.UIManager;
-
- public class Frame extends JFrame{
-
- //Constructor
- public Frame(){
- this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- this.setSize(200, 300);
-
- //Her er vores JPanel, der skal holde alle vores knapper
- JPanel grid = new JPanel();
- grid.setLayout(new GridLayout(4,3));
-
- //Her er vores array af knapper
- JButton[] buttonGrid = new JButton[10];
-
- for(int i = 1; i <= 9; i++){
- buttonGrid[i] = new JButton(""+i);
- grid.add(buttonGrid[i]);
- }
-
- //Og her tilføjer vi så lidt ekstra knapper til vores grid :)
- grid.add(new JButton("0"));
- grid.add(new JButton("+"));
- grid.add(new JButton("-"));
-
- //Her tilføjer vi det felt, hvor både vores input og output kan stå i
- JTextField text = new JTextField();
- text.setPreferredSize(new Dimension(200, 45));
-
- //Her tilføjer vi både vores textfelt og vores grid til vores vindue
- this.add(text,BorderLayout.NORTH);
- this.add(grid,BorderLayout.CENTER);
-
- //Her sætter vi vores vindue til at være synligt
- this.setVisible(true);
- }
-
- public static void main(String[] args) {
- try{
- UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
- }catch(Exception e){
-
- }
- Frame frame = new Frame();
- }
- }
Du skulle nu meget gerne ende op med et vindue, der nogenlunde ligner dette vindue, afhængigt af hvilket operativ system, du benytter dig af. Jeg benytter mig selv, af windows 7, og standard temaet i windows 7.
 Forklaring af GridLayout
Forklaring af GridLayoutGridLayout fungerer på den måde, at man vælger, hvor stort ens grid skal være, og herefter indsætter man bare komponenter til ens layout, og komponenterne, får derefter de størrelser, så alle ens komponenter er lige store. Lige en ting, når man sætter størrelsen på ens grid, skal man først sige hvor mange komponenter, man vil have i y - retningen og derefter hvor mange man vil have i x - retningen.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (10)
Slutter artiklen ikke lidt bræt?
Det er meningen, at der kommer en efter følge, om ikke så længe

.. Men jo ellers har du ret
Kommer du også ind på event handlers i de æste artikler? Forresten har jeg som et supplement til denne artikel allerede lidt om layout managers og GUI generelt i
Java Programmering 8. Del, men glæder mig til at læse dine kommende artikler

Ja da, I den næste vil jeg forklarer, hvordan man får en fuldt fungerende lommeregner, der kan både plusse og minus. Til dette har jeg behov for, at benytte mig af nogle af de event handlers, der er i swing, dog kommer jeg dog ikke ind på alle de forskellige event handlers, der er i swing.
Lige den af dine artikler, havde jeg lige overset; men altid rart at få flere sider af samme sag

Der er næsten flere kommentarer i kodeeksemplerne end egentlig kode, og det gør det bare uoverskueligt, synes jeg

Anyway har ikke nærlæst artiklen endnu, men synes det er fedt med en artikel om GUI i Java. Men kommentarer som
//Her sætter vi størrelsen på vinduet
this.setSize(675, 400);
er jo ikke supervigtige og kan jo sagtens placeres udenfor kodeboksen.
Det er for det meste kun på den første side for, at alle kan få en forståelse af hvad der sker, og jo jeg kunne sagtens havde beskrevet det hvor det ikke stod i koden. Men har selv fundet det forvirrende, når nogen beskriver deres kode på den måde(i nogle tutorials). Men hvis du kigger på den sidste kode, for hvordan vores lommeregner kommer til at se ud, finder du at der ikke står særligt mange kommentar i koden.
Jeg kan simpelthen ikke finde ud af at tilføje eventhandlers til et array, og har heller ikke kunnet finde det på nettet.
Hvordan gør man det, for det må kunne lade sig gøre, ellers forsvinder pointen med array'et vel hvis man skal tilføje knappernes events manuelt?
Det står desvære i 2.del af artiklen (når den engang kommer ud, den er skrevet). Men da denne ikke er kommet ud endnu, vil jeg lige give en hurtigt eksempel på, hvordan man gør det her.
- ButtonListener listener = new ButtonListener(text,this);
-
- //Her er vores array af knapper
- buttonGrid = new JButton[10];
-
- for(int i = 1; i <= 9; i++){
- buttonGrid[i] = new JButton(""+i);
- buttonGrid[i].addActionListener(listener);
- grid.add(buttonGrid[i]);
- }
Du bedes venligst huske på, at dette kun er et uddrag fra noget af koden fra den næste artikel, og du bliver derfor nød til at gøre nogle ting ved denne kode selv; men da du allerede er kommet så langt kan du jo hurtigt se, hvad det er

(bl.a en korrekt initialisering af "buttonGrid").. sådanne så det netop kommer til at passe ind i din applikation

Håber det hjalp
Hvis, man kunne tænke sig at se en lille video omkring dette emne, og måske få lidt viden omkring nogle nyttige genveje i eclipse, så er det måske værd at se denne video
 Link til video
Link til video
Gerne flere artikler om GUI programmering i Java tak

Du skal være
logget ind for at skrive en kommentar.