
13

Tags:
grafik

Skrevet af
Bruger #13808
@ 11.06.2008
Introduktion
En hel del personer har Adobe Photoshop liggende, eller har haft det nede som en prøve version. De fleste ved dog ikke hvor nemt det kan være og skabe nogle utroligt fede effeker med det. Der er næsten uanede muligeheder i programmet med hensyn til 2d grafik og små 3d effekter (dog aldrig rigtig 3d som man ville kunne have i f.eks. 3D studio max).
Den effekt jeg vil vise jer i den her artikkel er en tekst effekt. De steder man normalt ser effekten er i reklamer eller et sted man kan vinde noget. Nå, men nok snak, lad os se hvad det er vi skal prøve og lave - den pimpede Udvikleren.dk!

Effekten ser godt ud, og den er forholdsvis simpel og lave. Når du er færdig med denne artikel kan du også prøve og lege lidt med opsætningen og så kan du få det hele til at ligne metal, så selvom guld ikke helt passer så kan du prøve og lege med det til du finder effekten der passer til din hjemmeside, eller logo.
Det første vi skal have styr på er hvordan jeg skriver den her artikel. Der vil være nogle udtryk som du skal have styr på, disse er dog meget basale så det burde ikke være så svært at komme ind i dem. Jeg vil lige gå over en enkelt af dem:
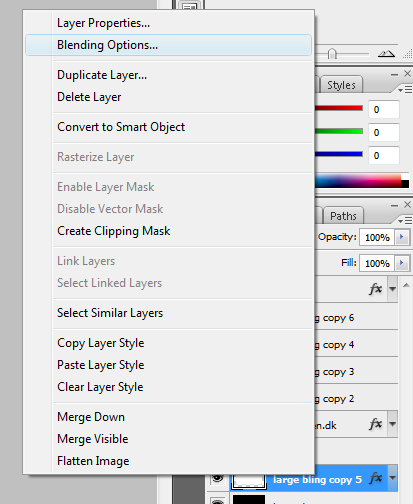
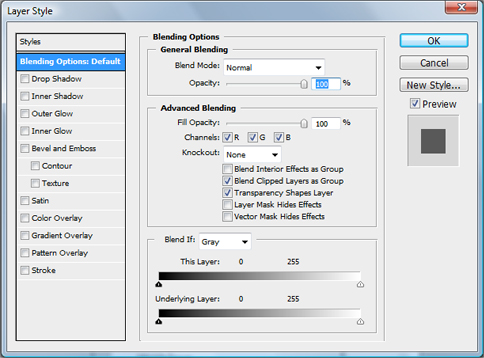
Gradient: Det er en effekt du ligger over en flade, som regel i et nyt layer. Brugen af gradients i den her artikel vil alle sammen foregå i "Blending Options" menuen som du får frem ved at højreklikke på dit layer (lag) og så vælge den i pop-up menuen.


Men lad os komme igang.
Projekt Bling Bling
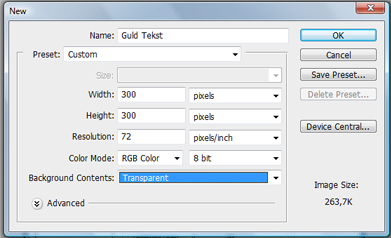
Første trinDet første vi skal er at starte vores redigerings projekt, dette gøres ved at starte Photoshop og klikke på "File (Filer)" og så "New (Ny)".

Vælg et navn til dit projekt, jeg har valgt "Guld Tekst", og derefter sæt bredde og højde. Jeg har valgt 300x300, men du kan vælge lige hvad du har lyst til, og som passer til din tekst. En godt tip er at når man laver noget grafik til f.eks. en hjemmeside, så er det altid godt at lave det større end det skal være og så skalere det ned. Det giver mere plads til detaljer, og det er altid pænere at have noget der er stort og gøre det mindre - end at have noget småt og gøre det større.
BaggrundNoget som jeg altid gør når jeg starter et nyt billede, er at holde baggrunden gennemsigtig (transparent), personligt synes jeg det er godt altid og have det, da man kan flytte sin grafik fra et dokument til et andet og bare flytte det man er interreseret i. Det kunne f.eks. være teksten i denne artikkel her, men uden den sorte baggrund. Dette er helt op til dig selv, og din personlige preferance.
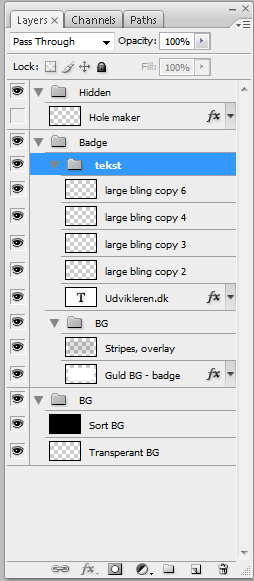
Ikke desto mindre tager dette os til et vigtigt punkt når man laver noget grafik, orden. Det er ikke så væsenligt i et lille projekt som det her, men laver man en hel hjemmeside eller et banner er det altså ikke så sjovt at have en fejl, og så skulle bladre igennem 100 lag som alle hedder "Layer 1, 2, 3, 3" osv. Derfor er det godt at komme ind i et system som man kan lide fra starten af, mit system ser således ud til det her projekt:


Når man arbejder med lag skal man hele tiden tænke på hvilken orden man putter dem i, det er altid de øverste lag som er dominante i forhold til ens komposition, og derfor er det vigtigt at man holder orden i sine ting, samt navngiver sine lag.
Som man kan se på det første billede, så består mit projekt af 3 mapper, "
Hidden", "
Badge" og "
BG".
I mappen "
Hidden" har jeg ting som jeg har brugt til et eller andet i projektet, i denne her sammenhæng er det en lille prik. Notér der ikke er et "øje" ude foran de lag som er i mappen "hidden", det viser de ikke bliver vist i projektet.
Så er der mappen "
Badge", det er mappen hvor jeg har selve guldet og liret i. Det er der teksten er og alt den grafik som er fokus punktet på billedet. Jeg har delt den op i 2 "Tekst" og "BG" for igen at holde orden. BG er BagGrund, som i dette tilfælde er guld pladen, og teksten er alt hvad der har med teksten at gøre. De skarpe vil se at der er nogle lag som faktisk hedder det samme, "Large bling...copy 1-2-3", det er de lysglimt der er på teksten, der er 4 glimt, derfor 4 lag, et til hvert glimt. Man kunne godt sige i princippet jeg burde navngive dem til noget i stil med "Bling på U", "Bling på K" og sådan, men jeg synes også man gøre ting for kompliceret, og hvis nu man vil flytte "Bling på U" til "d" så skal man jo ændre det hele tiden

Den sidste mappe er "
BG" som er hele projektets baggrund, der er et lag med den transperante baggrund og så et med den sorte, ikke så meget andet i det.
Det er vigtigt at forstå hvordan lagene er opbygget, og hvorfor de ligger i den rækkefølge de gør. Det bedste eksempel der er, er hvis du kigger på mappen "
Badge" og så under "
Tekst" der er selve teksten nederst. Hvis jeg ændrede det til at have teksten øverst i gruppen, så ville man ikke kunne se de glimt jeg har lavet, det ville svare lidt til at male et motiv på en flad sten og så ligge en ny sten oven på, så kan man jo ikke se motivet længere.
Det var de mest basale ting, og det sidste af artiklen vil ikke være påtynget så meget tekst som starten her, jeg vil gå over de forskellige effekter og ellers ikke så meget baggrunds snak.
Tekst og baggrundDet første vi vil lave er selve pladen som teksten skal stå på. Dette gør vi med et værktøj som hedder "Rounded Rectangle Tool", eller "Rundet rektangle". Den er i din værktøjs bar som standard er til venstre, ellers kan du bare trykke "u" på dit tastatur og så får du værktøjet. Bemærk at hvis du trykker "u" får du den sidst benyttede form af værktøjet, så hvis din rektangle ikke er rundet i kanterne skal du vælge det. Dette kan du gøre enten ved at finde knappen i værktøjs listen og så højreklikke på den, eller ved at trykke "u" og så vælge den oppe i toppen af programmet hvor egenskaberne for det valgte værktøj er.

Når du har valgt "Rounded Rectangle Tool" så klik på dit arbejdsområde med musen og træk en rundet rektangle. Den behøves ikke være helt præcis, bare lav den i den størelse som du gerne vil have den, og måske tænke lidt på om du vil have teksten i midten, med lidt plads i top og bund eller om du bare vil have det sådan teksten lige kan være der.
Når du har gjort det vil du se du har fået et nyt lag over i din liste, noget i stil med "Shape 1". Personligt kan jeg ikke lide at arbejde med shapes, men jeg vil undlade at gå ind i den måde jeg går det, det er lidt mere kompliceret og i denne sammenhæng unødvendigt at arbejde med.
For at få et overblik over din komposition skriver vi teksten nu, inden vi tilføjer effekter, for at finde ud af om det hele passer sammen i størelse og sådan. Du kan skrive tekst ved at vælge "Horisontal Type Tool" eller tryk "T" og så klikke arbejdsområdet, og skriv løs. Værktøjet laver selv et nyt lag i din liste som er et tekstlag, indikeret af det store "T" i laget. Du kan også lege lidt med hvilken skrift type du vil bruge, det vælger i egenskaberne for dit tekst værktøj, øverst i venstre hjørne af programmet.
Mit ser sådan her ud:

Umiddelbart ser det ikke ud af noget endnu, men vi har alt hvad vi skal bruge for at lave et flot billede nu. Det næste vi skal til er at tilføje effekter, inden vi gør det kan du eventuelt gøre din tekst "usynlig" ved at klikke på øjet ud fra tekst laget.
Hvad synes du om denne artikel? Giv din mening til kende ved at stemme via pilene til venstre og/eller lægge en kommentar herunder.
Del også gerne artiklen med dine Facebook venner:
Kommentarer (9)
Min første artikel her inde, ris ros samt konstruktiv kritik er meget velkommen da jeg godt kunne tænke mig at lave en artikel mere eller 2

, så hvis i har nogle gode ting og nogle dårlige ting så kom endelig med dem så jeg ikke laver 1 fejl 2 gange. Jeg har selv min første, troede egentlig jeg gjorde det godt men der skal da lige smides en gang grammatik i hatten.
Hej Dennis,
God guide. Jeg kunne følge den, og jeg er dum til grafik. Så well done.
Måske et par ekstra bonus funktionaliteter og bonus opsætninger til at gøre grafikken bedre eller anderledes?
Med venlig hilsen
Ieet
Rigtig god artikel (: flere af dem

.
Fin fin artikel, jeg finder den ganske overskuelig inspirerer mig til at lege mere med det.
Fed artikel.
har lige fået lavet mig et FEDT! logo

Nice artikel, så lærte man lidt mere

.
Det er utroligt så nemt det kan gøres.
G>odt skrevet

Selv jeg kunne finde ud af den

God tut.
Nem at forstå og følge!
4 herfra
God artikel, jeg fik i hvert fald noget ud af den

Jeg ville nu stadig gerne vide hvordan man laver de der 'glimt' hvis man kan kalde det det.
Du skal være
logget ind for at skrive en kommentar.